Temaer
Tema 2
Link til site


Tema 2 gav en introduktion til de redskaber vi kommer til at bruge mest som multimediedesigner, såsom html og css.
Dette temas fokus var at få en grundlæggende forståelse for html og css. Desuden fik vi forståelse for responsivt design i css, visuelt design og designprincipper.
Min rolle i dette tema var at opsætte et website, hvor vi havde fået givet alt indhold plus wireframes. Dette blev gjort mobile first, og derefter desktop.
Jeg lærte at opsætte en simpel html og css side, at lave det responsivt, derudover lærte jeg hvordan man kan bruge værktøjer som moodboard, typografier, og forskellige stile og konventioner indenfor interface design
Min løsning på tema 2 opgaven var meget enkel, og jeg gik mere op I at få det responsivt og til at følge de wireframes vi havde fået.
Som fuldstændig nybegynder for kodning, design, læsning af wireframes osv, der synes jeg at det blev forklaret, vist og lært på en god måde. Jeg fandt hurtigt ud af, at man bliver kastet ud i tingene, og bare skal prøve sig frem, ikke være så nervøs, spørge hvis man ikke er sikker, forvirret eller slet ikke forstår det.
Tema 3
Link til site


Tema 3 handlede om at bygge videre på det vi havde lært indtil videre, hvilket vil sige at lave et responsivt layout og design med html og css med et emne som vi selv valgte. Det var også i dette tema at vi begyndte at bruge Figma rigtigt, som vi brugte meget til planlægning, design og udviklingen af sitet.
Fokusset var at få erfaring med nogle af de UX/UI-metoder, som vi kan bruge. Det var også at lære, hvordan man formidler ens research og testresultater, samt at præsenterer ens proces.
Min rolle var at lave det hele fra start til den endelige løsning. Jeg lavede forskellige brainstorms, skitser, wireframes, moodboards med forskellige udgangspunkt (hvordan er emnet allerede formidlet, moodboards med forskellige værdiord og målgrupper, selve emnet). Jeg lavede forskellige tests, brugertyper, user stories, forskellige style tiles, prototype og til sidst kodet site.
Jeg lærte en masse om hele processen fra start til slut, og hvor meget arbejde der ligger i processen inden selve kodningen. Jeg lærte også om, hvad de forskellige tests kan hjælpe med, som f.eks. 5 sekunders tests, hvor jeg kunne lave nogle små ændringer, så mit site gav bedre mening. Eller hvad man kan ændre, når man laver lighthouse test, så sitet fungerer bedre.
Min løsning var at lave et emnesite om japansk mad i en stil ala en blog. Man kunne se forskellige opskrifter, som ikke er "standard" japanske retter. Derudover kunne man se, hvor man kunne køve diverse varer i butikker og online shops.
Jeg havde ikke nok tid til at få sat alle opskrifter ind, på alle retterne jeg havde planlagt. Jeg ville også gerne have undersøgt mere omkring blog-formen og så ville jeg gerne have ændret designet.
Tema 4
Link til site


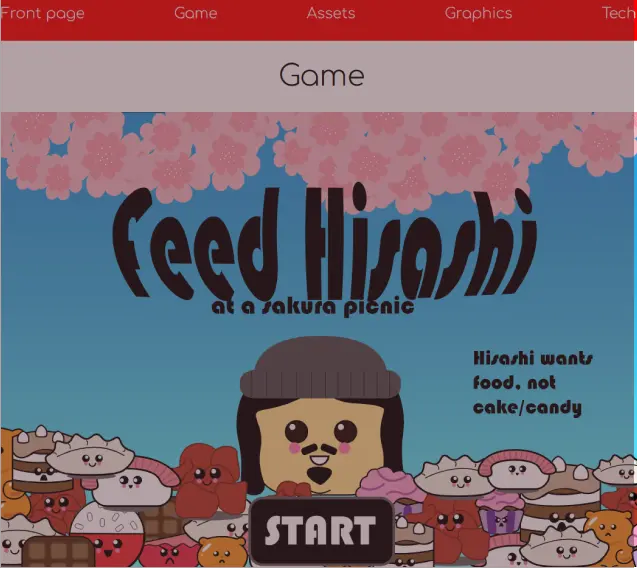
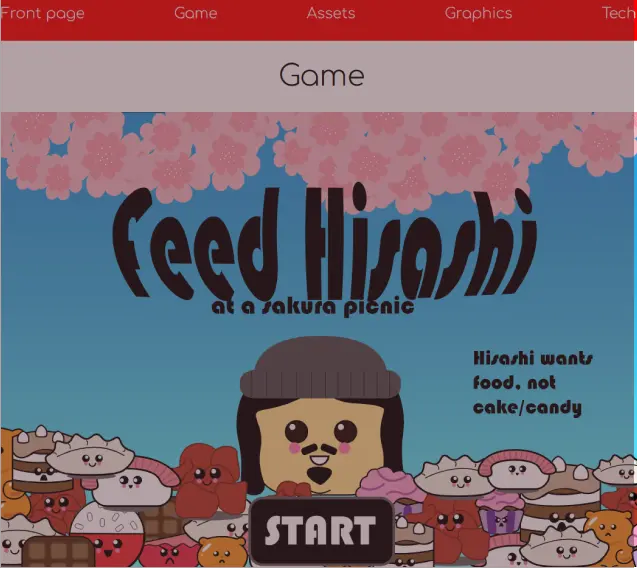
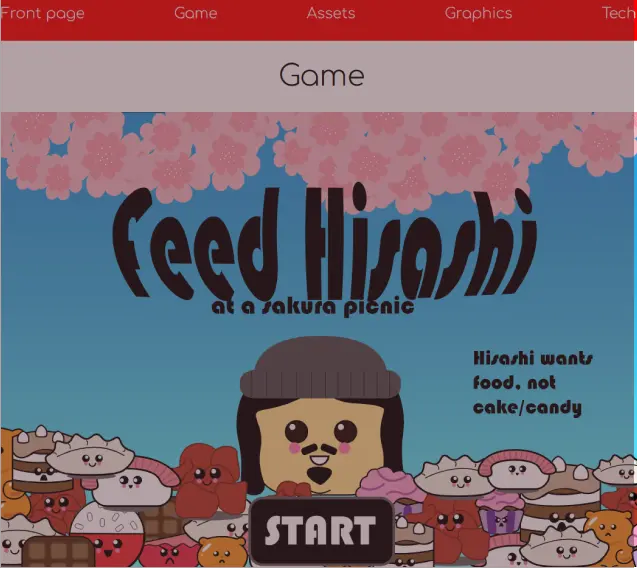
Tema 4 handlede om at lave et spil med javascript og css animationer. Der skulle tegnes grafik i Adobe Illustrator. Der skulle også laves en hjemmeside sammen med spillet.
Opgavens fokus var at arbejde professionelt med grafiske elementer. Fokuset er spildesign, og at få brugerne til at engagerer sig I et spil vha UI-elementer, figurer, baggrundsdesign og kompositionsteknikker.
Min rolle var at lave alt fra idegenereing til et spil og til det færdige resultat, som også inkluderede et site, men forskellige sider, som også skulle designes.
Jeg lærte at tegne i illustrator, hvordan man indsætter lyd til en hjemmesiden/spil, jeg lærte om css animationer og javascript.
Jeg valgte at lave et spil med designstil kawaii 1, min main character lavede jeg af min mand, som var på picnic. Man skulle fange mad og man skulle undgå slik/kager.
Min baggrundslyd var lidt for høj, kigget tilbage på det. Jeg er tilfreds med det endelige produkt, fordi jeg ikke har prøvet det meste af det før. Jeg synes javascript blev en anelse afmystificeret. Jeg kunne godt lide måden det blev forklaret og lært på. Især med svampespillet, som man kunne "følge" med i kodemæssigt.
Tema 5 - del 1
Link til site


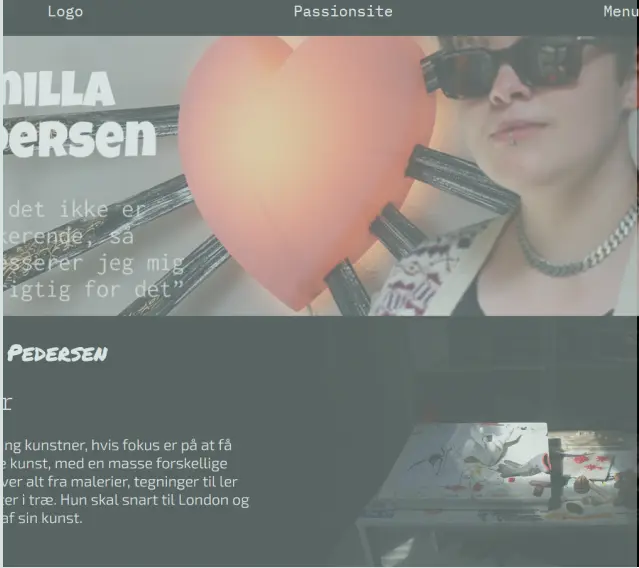
I del 1 af tema 5 skulle vi finde en person med en passion. Der skulle laves et interview og en website til vores interview-personen. Temaet handlede også om bæredygtighed og hvordan man kan mindske ens hero image med Lottifiles.
Fokuset var at få en grundlæggende forståelse for indholdsproduktion.
Jeg lavede forberedelsen til interviewet, der skulle filmes sammen med min partner. Vi lavede storyboard, planlagde shots og b-rolls. Derefter redigerede jeg interviewet alene i Premiere Pro, kodede hjemmesiden til min passions-person og lavede et hero image i Adobe After effects, som jeg lavede til en Lottiefile.
Jeg lærte at forberede til et interview, at redigere video, basics i Premiere Pro. Jeg lærte hvordan man laver vektorgrafik I Adobe AE og Lottifiles.
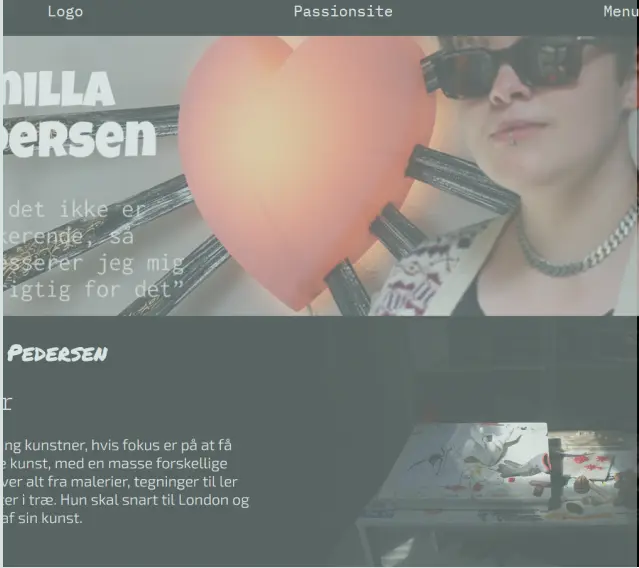
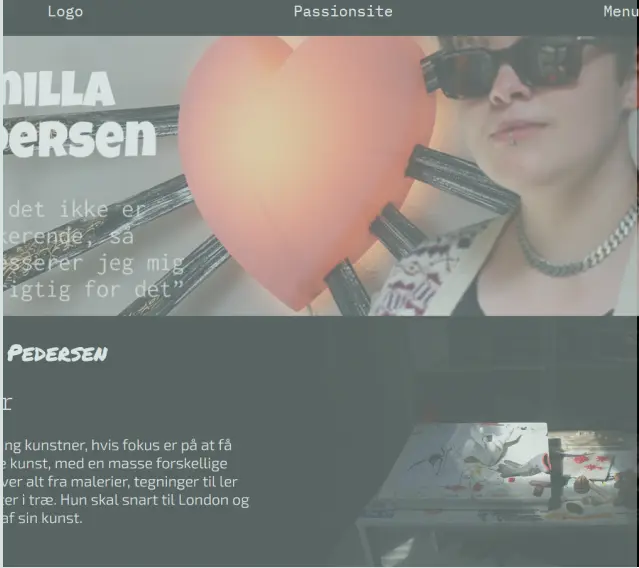
Jeg lavede et site med min passions person Camilla, som er kunstner. Vi havde fået wireframes til selve sitet, som jeg fulgte. Sitet indholdte et hero image (Lottiefile), billeder af hendes kunst og en et minuts video af interviewet.
Jeg ville gerne have haft mere tid til at lave et hero image. Det var meget kort og ikke lang tid før afleveringen at vi gennemgik Adobe AE og Lottifiles. Jeg synes at Premiere Pro var svært, man brugte hurtigt meget tid på det. Vi vidste heller ikke hvor meget materiale vi skulle bruge, så vi havde alt for meget, det tog tid at klippe ud.
Tema 5 - del 2
Link til site


I dette tema skulle vi redesigne et virksomhedssite. Det skulle gøres i grupper, og vi skulle bruge GitHub til at kode sammen.
Fokuset var team-arbejde. Vi skulle lave daily SCRUM hver dag, det handlede meget om processen til det endelige site, og så skulle dette site også inkluderer hero image (Lottiefile) og video, som vi lige havde arbejdet med.
Jeg var med I hele research, design processen og prototyping. Jeg animerede vores hero image i Adobe AE og lavede det til en Lottifile. Jeg stod for min HTML side, plus små ting på redesignet, som vi lavede i fællesskab.
Jeg lærte om samarbejde i Teams, det var det nemmeste i min gruppe. Derudover SCRUM, Trello-board, Git og GitHub.
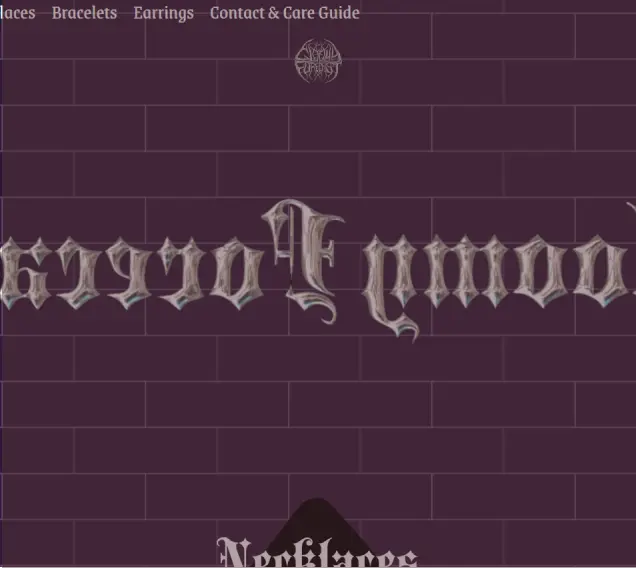
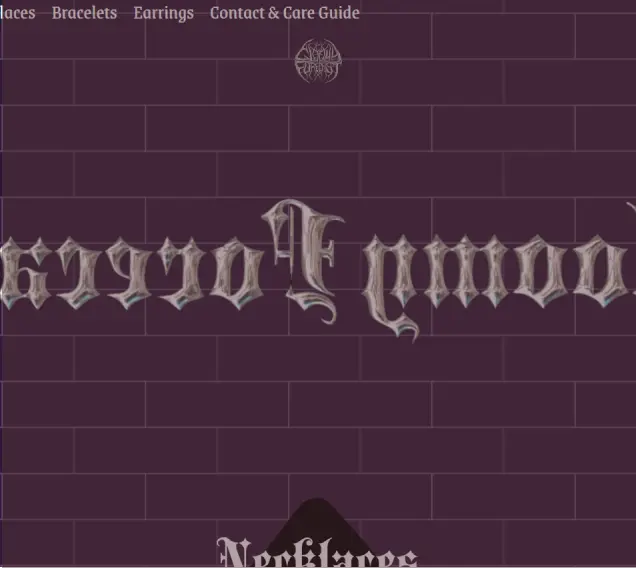
Vi lavede redesign på et site, som sælger goth smykker. Vi var inspirerede af selve gotikken og gjorde så produkterne var i gotiske vinduer. Den originale side var meget enkel, så vi gjorde farverne mørkere, havde flere farver generelt. Vi lavede det nuværende logo til chrome, og det samme gjorde vi med hero image, som vi også animerede.
Jeg synes det var svært at arbejde med min gruppe. Vi havde forskellige forventninger/bestræbelser til opgaven, selvom vi prøvede at fastlægge det med Team-kontrakten.